Creating a favicon for your blog
Create a favicon for your Blog
In this tutorial we are going to use the blogger app which is provided by google so you can trust it & it comes very handy when you use it, if you don't have any knowledge about the web development then also you can write the blog and create a professional theme using the blogger


List of contents
- What is a Blog?
- Who are bloggers?
- What is Blogging?
- What is a favicon?
- Getting a favicon for your blog
- Embedding the favicon to your blog
- What is a Blog?
A blog is a discussion or informational website published consisting of discrete, often informal diary-style text entries. - Who are bloggers?
A blogger is someone who runs and controls a blog. He or she shares his or her opinion and knowledge on different topics for a target audience. - What is Blogging?
Blogging refers to writing, photography, and other media that's self-published online. - What is a favicon?
A favicon, also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a file containing one or more small icons, associated with a particular website or web page.

In the above example, you can see the Google logo before the tab that is called a favicon.
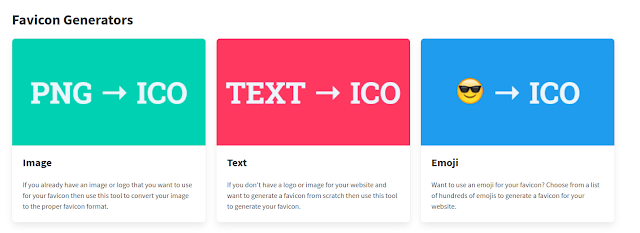
5. Generating a favicon using text.
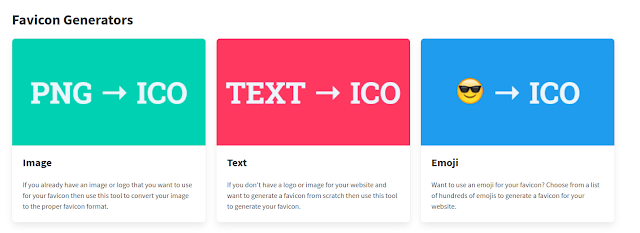
- Go to this website to create the favicon using the image or text
- Select the option text to ico for generating the favicon using the text

- After the click a new page will open where it ask you for the text you want in the favicon and some color and font tweaks you can apply.
In the above image, you can see the layout of the favicon generator where you can see the preview write the text, and do some changes to it.

6. Applying Favicon to the Blog
- After doing that successfully you click on the download button and boom you have just generated your favicon. The download will consist of a .zip file you just have to extract it you will get a lot of files into that but you just need that one file named favicon.ico.

6. Applying Favicon to the Blog
- Sign in to your blogger account.
- After clicking on it a setting dashboard will open the blog settings.. Search for the favicon option and click on it.
- After clicking on the favicon a new tab will open where you can set up the favicon from your computer device.
- Click on the choose file option and choose the favicon.ico file that we have downloaded from the website. And click save
Hence, we have successfully | generated | & | added the favicon to our blog.
In the coming posts we will be seeing some other stuff also related to networking | linux | programming | languages | blogs | technology articles....... so stay tuned.